Innovate. Impact. Inspire.
We specialize in custom digital solutions for all: startups, SMBs, enterprises & you. Capitalize on our deep tech expertise to enhance operations, streamline processes, and maximize IT invetsments.
Learn More
Beyond Marketing.
Enter Growth.
Boost online visibility through strategic digital marketing campaigns. Expertise in SEO, PPC, Display, Programmatic Display, SMO, DOOH, Email Marketing, and holistic digital marketing solutions for awareness to drive sales & maximize ROI.
Learn MoreInnovate. Impact. Inspire.
We specialize in custom digital solutions for all: startups, SMBs, enterprises & you. Capitalize on our deep tech expertise to enhance operations, streamline processes, and maximize IT invetsments.
Learn MoreBeyond Marketing.
Enter Growth.
Boost online visibility through strategic digital marketing campaigns. Expertise in SEO, PPC, Display, Programmatic Display, SMO, DOOH, Email Marketing, and holistic digital marketing solutions for awareness to drive sales & maximize ROI.
Learn MoreWe succeed
when our clients do!
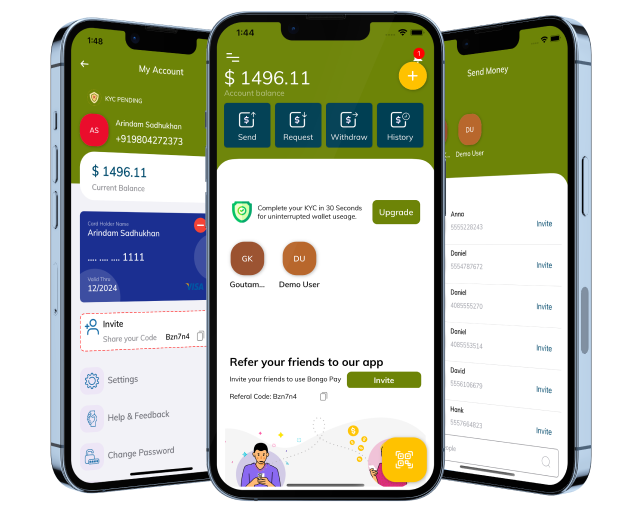
Highlights from Our Portfolio
Our aim is to enhance customer experience and uplift your brand. Check out how we did it for some of our valued clients.
Our Expertise
From Concept to Completion
Fast-track your business growth with affordable, high-quality, on-demand tech solutions.
Mobile App Development
Craft custom, feature-rich native iOS, Android, and Hybrid mobile apps using the latest technology & global expertise.
Custom Software Development
Build custom software, modernizing legacy systems, and enhancing existing systems with seamless integration.
Digital Marketing Services
Step into a realm where digital marketing transcends campaigns and becomes a catalyst for sustained growth. We don't just generate leads; we engineer pipelines that flow with revenue.
eCommerce Application Development
Create secure, custom eCommerce solutions that amplify your online store and double customer engagement.
Full-Stack Development
Our comprehensive full-stack services boost your software projects, covering front-end, back-end, databases, DevOps, and APIs.
CMS Development
Get custom CMS solutions combining responsive UI, robust features, and scalability for effective content management.
Industry Focus
We Cater to Diverse Industries
Leveraging advanced technology and profound industry insight,
we deliver bespoke software solutions that revolutionize your specific business domain.

AdTech
Maximize ROI on ads with next-gen AdTech solutions, targeting, & optimization.
eCommerce
Boost sales with eCommerce solutions; empower B2C, B2B, & marketplace platforms.
eastRead MoreEdTech
Enhance learning experience: complete eLearning design, LMS, & app services!
Real Stories, Real Results
Hear Directly from Our Valued Clients
Learn how our solutions transform businesses and find inspiration in our clients' successes.
Got an Idea and Looking for a
Trusted Technology Partner?
 Calculate Your Custom Team Cost Now!
Calculate Your Custom Team Cost Now!